
Dash vs. underscores in your URLs – which is best for SEO and does it even matter?
Ever caught yourself wondering about best practices for permalink and URL application of hyphens and underscores?
Find out the best practices for using dashes, en dash, em dash, and underscores and what Google has to say on choosing between using a dash and underscore in your URLs.
Can your URL structure directly impact SEO performance?
Before jumping into best practices for separating words in URLs, it’s important to know that your URL structure can directly impact SEO performance for your website.
Google’s John Mueller confirmed back in 2016 that URLs are a ranking factor that Google considers when determining website rankings.
“If this is the absolute first time we see this URL and we don’t know how to classify its content, then we might use the words in the URL as something to help rank us better.”
Mueller further clarified the difference between a logical and readable URL versus one that has been over-optimised for SEO.
“I believe that’s a very small ranking factor, so it’s not something I’d really try to force. And it’s not something where I’d say it’s even worth your effort to kind of restructure your site just so you can include keywords in the URL.”
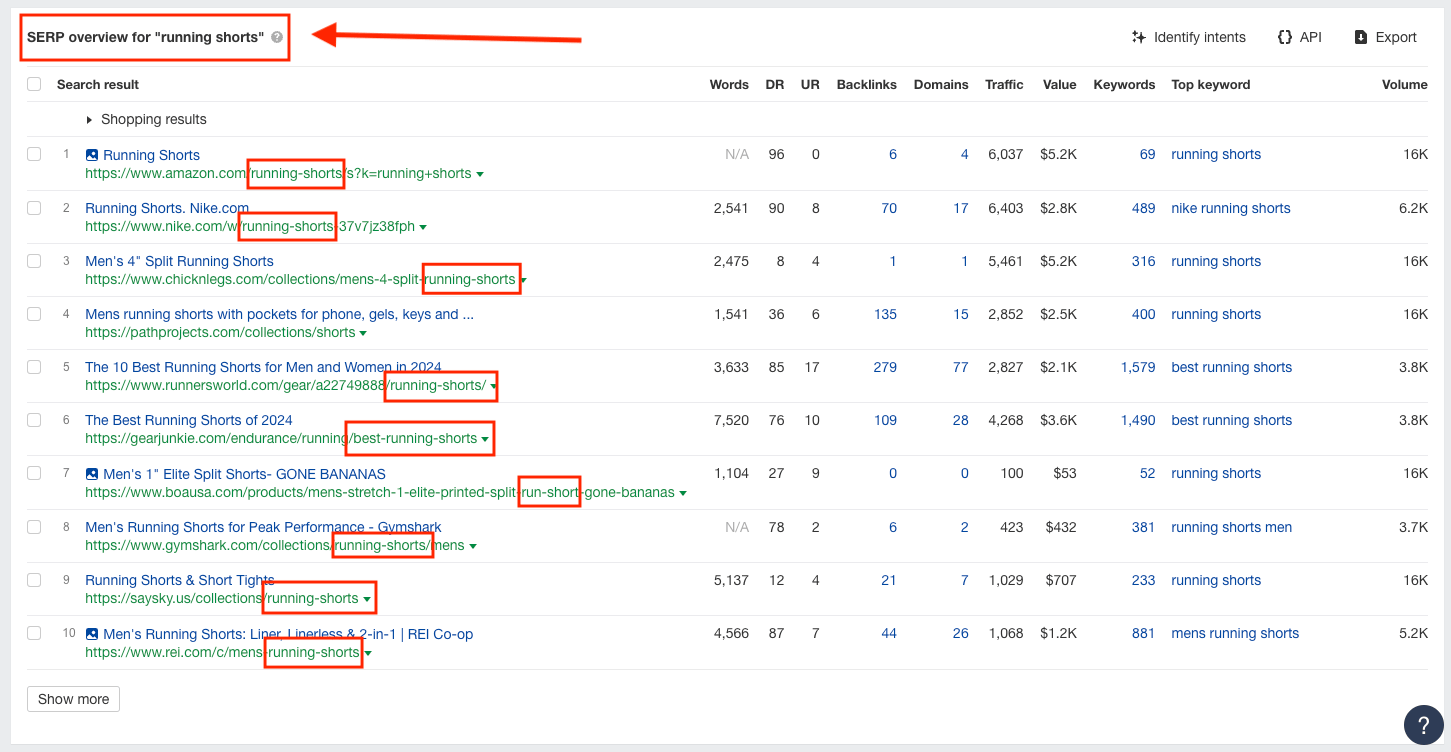
When we look at this screenshot from SEO rankings for ‘running shorts’, it’s hard to argue that URL structure, readability and keyword usage in URLs is not a ranking factor.

SEO performance aside, URL structure can impact user navigation, site architecture, and how easily your users can find what they are looking for on your website.
Hyphen vs. En Dash & Em Dash – what is the difference?
Hyphens (also known as a dash for the sake of clarity in this article), en dash, and em dash are three fairly similar looking punctuation points. However, as far as web crawlers and search engines are concerned – they are not to be used interchangeably in your URLs.
An en dash (–) is used in writing to display a range or show that things are related to one and other. On the other hand, an em dash (—), which is the longest “dash”, is used in place of other common grammatical separators such as a comma, colon, semi-colon, etc.

This is all well and good when you’re writing, but what you really need to know is that both the en dash and the em dash are for writing – not for your URLs.
When writing URLs, the traditional dash or hyphen (-) which is the shortest of these three line-based punctuation points is what you should always be using. If you’re copying and pasting a URL that you’ve written in another program to be used as a URL, it’s especially important that the separator is not in fact an en dash or an em dash – it must be a hyphen/dash.
Hyphens and underscores in URLs
Now that we know that hyphens aren’t to be confused with en dash and em dash, let’s take a look at the important difference between using hyphens and underscores in your URL and how this can impact SEO performance.
Lets take the URL of this page for example, here is how Google would read it with an underscore vs. with the hyphens that we have used.
Example 1
URL with hyphens: /dash-vs-underscore-in-url-seo-best-practices/
How Google reads this with dashes: dash vs underscore in url seo best practices
Example 2
URL with underscores: /dash_vs_underscore_in_url_seo_best_practices/
How Google reads this URL with underscores: dashvsunderscoreinurlseobestpractices
So, with a hyphen/dash, this URL looks like separated words to web crawlers and search engines. But with an underscore, the URL looks for like a jumble of different words.
If all of this seems a bit fussy, just bear with us while we look at while we look at why underscores and hyphens cannot be used interchangeably in your URL structure.
What Google says about hyphens vs. underscores in URLs in the document titled “Google URL Structure Guidelines” on the Google Search Central Blog.
Consider using hyphens to separate words in your URLs, as it helps users and search engines identify concepts in the URL more easily. We recommend that you use hyphens ( – ) instead of underscores ( _ ) in your URLs.
Here’s what Matt Cutts said way back in 2009 on the Google Search Console YouTube channel in a video titled Should I use underscores or hyphens in URLs? When asked whether it makes any difference to use a dash or underscore in URLs:
“It does make a difference. I would go with dashes or hyphens. If you have underscores and things are working fine for you, I wouldn’t worry about changing your architecture.”
So then, if you’re starting with a fresh URL structure or you are creating new pages, then you should be using dashes or hyphens as a separator between words. However, as Matt Cutts mentions, if your pages are already performing, then it may not be worth changing your site architecture and potentially impacting current performance to update any existing URLs that are using underscores.
“For the time being, hyphens are treated as separators and underscores are not. That might change in future but that’s the way it stands right now”
By that logic, Google does not recognise underscores as being separators between words.
Granted, this video is from 15-years ago, however, Google has not made changes since then. Today, dashes or hyphens should still be used in URLs to separate words.
While the use of underscores in place of hyphens may not impact readability for the user, the way that Google reads underscores means that your URL will end up looking like a jumble of letters.
You can watch the full video below
Underscores vs. hyphens in URLs – final verdict
Google recognises a hyphen/dash as a word separator, unlike underscores which are mainly used for URL parameters and filters and are therefore not treated like a separator. In application, this means that URLs with underscores instead of a hyphen/dash are read interpreted as a single word by web crawlers.
When choosing between an underscore and a hyphen/dash in your URLs, you should always choose the hyphen/dash to ensure search crawlers can interpret your URLs.